Hi.
I'm Milo.
I'm a web developer.
This is what I'm working on now:

Note: This project is currently offline due to server costs.
I've been teaching myself to program multiplayer online games from scratch in Rails using ActionCable and simple DOM manipulation with JavaScript. I'm not looking at documentation for gaming for this project; just trying to figure out how far I can push technology I'm already using: sure, I'm going about making a game the wrong way entirely, but what happens if I do it anyway? This project is called Crepuscular Games; and modeled after sites like Neopets where points and items earned in games could be used across the site as parts of other games, and Twitch, where spectators can comment on games in-progress.
I started by creating site-wide chat rooms using ActionCable that could be accessed from different areas: individual games have their own chat rooms, and there is also a "lobby" chat for the entire site. In Rails, ActionCable allows newly recieved data to be seen by users without refreshing the page, by allowing those changes to be made with CoffeeScript.
I had been thinking about how to use ActionCable, something I'd only used to make chat rooms in the past, to make a multiplayer game. I constructed a tic-tac-toe game using the same basic principles as the chat room, using ActionCable to send data about game moves instead of chat messages. However, a web site where you can watch your friends play tic-tac-toe admittedly isn't very exciting.

The next step up from tic-tac-toe was to expand the grid to a relatively massive interactive environment that players could explore and modify with keyboard-controlled characters. Typically, a Javascript-based game would be made with Canvas, but what happens when you use a CSS grid? It works on the same principles as tic tac toe: each tile is simply a nested div with class names for the foreground and background, and rules for interacting with it are defined, in JavaScript, based on those class names. The coordinates and class names of the tiles are recorded in the database, as well as the coordinates of the player sprite. It was like an extremely pared-down Terraria. This is still pretty buggy, especially the controls, but players are able to see one another and make permanent changes to the board. I made all of the image assets for the game as well. In the future, players will be able to keep items they dig up in the mining game and there may be a crafting section.
The project also gave me the opportunity to get familiar with scheduling automated tasks to clear old chat messages and trigger in-game events, incorporating WYSIWYG editors, email verification, and password recovery in Rails.
It is very much a work in progress, and players are constantly finding new ways of breaking entire sections of the site.
If you would like to test it without creating an account, you may use the email user@example.com and the password password to log in.
Here are some other things I've done:
For any of these projects that require login credentials, you may use the username User or the email address user@example.com and the password password.

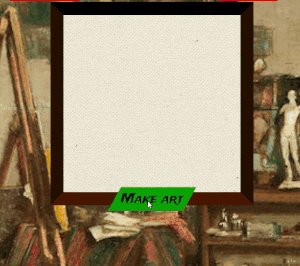
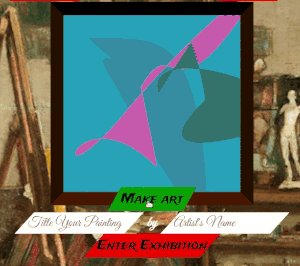
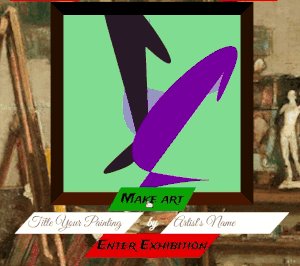
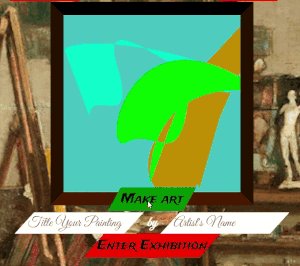
Juried Show is a little art toy I made in Rails to experiment with methods of encoding images as strings: what could I do to allow users to play with images without having to pay for hosting? It generates randomized coordiates and colors via a set of algorithms and plugs them into a series of SVG curves, creating simple vector drawings that resemble abstract expressionist paintings, then allows users to title their art and vote for which painting is the best, and download them as PNGs. An alternate version of the site allows users to make the images in black and white, with alternate math geared toward bigger, bolder shapes.
ArtCrawler is an app I designed to make art events easier to navigate. During an open studios event or art walk, people from all over a given city or neighborhood will visit artists' studios and galleries. Typically they will have a printed guide with maps, or build a new app for each event. ArtCrawler was designed to be a reusable app for these events; allowing event organizers to add multiple events, which contain multiple locations, which can include multiple artists. Visitors can bookmark artists they want to see, which creates custom routes using Google Waypoints to help them decide the best route between all the studios they want to see, while helping them stay connected to the artists they want to remember. It uses the Google Maps API. The app is currently populated with fake information.

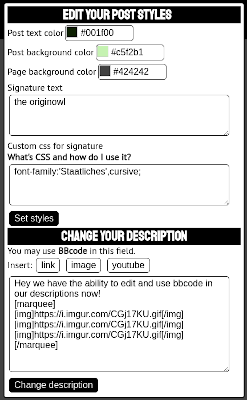
Palcoves is a social media site I made in Rails. It was an experiment in discouraging passive interaction by requiring a minimum text statement with every action: you can't simply "like" a post. Nostalgia for the personalization options of the pre-social media internet led me to allow extensive styling options for posts and signatures: also, nostalgia for old web sites that allowed users to insert their own HTML or CSS into text fields, the feature that led me to learn basic web development skills as a kid to begin with. The result is that users have a right to make their content absolutely hideous, which for a change of pace, is charming: the users have control. Anonymity and control of multiple accounts was also a key feature: users could have multiple usernames and easily see which of their aliases they were using to interact with others. Posts would automatically become private after a set period of time unless they were saved into a user's archives. New account creation is currently down due to changes in GMail's security policies; making it no longer suitable as an automated mailer (I will need to switch to SendGrid as I did with my games project).
I had made a similar project earlier, essentially a Tumblr clone but without image upload capabilities, before I learned Rails, in Sinatra: Postpile.

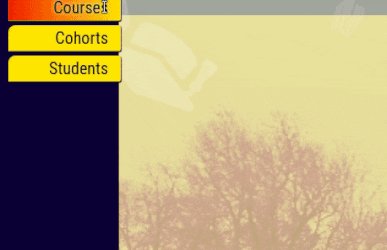
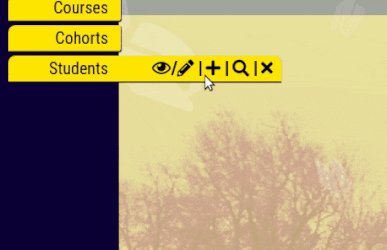
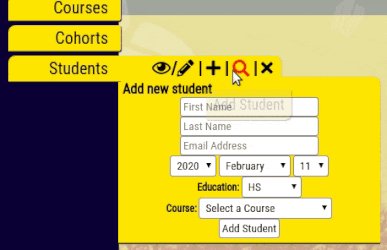
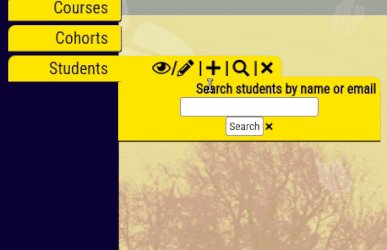
A mock-up administration panel for a school, made in Rails. Rather than name the school, it uses the Faker gem to name it after a random Star Wars species on every refresh. I focused on trying to fit make the most information accessible on the fewest amount of pages using collapsible menus and displaying information in forms. The site has a hierarchy of users that determines who can access and edit what information.

ColdplayCrybaby.com: this is a site I was commissioned to do before I really learned anything about web development, and inspired by Geocities sites and LiveJournal from the late 90s and early 00s; the kind of web sites I made and saw when I was 12. It was featured on the podcast "My Brother, My Brother and Me," and created as part of an ongoing bit that occurred in four episodes. It's a love letter to bad design: intentionally broken gifs, autoplaying audio, spinning skulls: all the stuff we're not allowed to play with anymore on the Internet, with lots of Easter eggs. For best results, use a browser other than Chrome, since Chrome blocks autoplaying sound.
This is my resume:
Milo Wissig
Brooklyn, NY
Full stack web developer with a background in painting, printmaking, and digital print design and production.
Skills
HTML5
CSS3
JavaScript
Ruby

Sinatra
Rails
Git
Heroku
Adobe
Maps
Projects
Crepuscular Games / Rails with JavaScript, ActionCable, and SendGrid, 2019
A multiplayer game site containting multiple interactive games and toys; expandable to add more games.
Juried Show / Rails & SVG, 2019
An art toy that allows users to create randomized vector graphics.
ArtCrawler / Rails & Google Maps API, 2018
A mobile web app for scheduling, mapping and attending multi-location arts events.
School Admin Panel / Rails, 2018
An administration panel for managing students, courses and employees in a school.
Postpile / Sinatra & ActiveRecord, 2018
A social media web app that allows users to make text and image posts and send messages.
Munder-Difflin Paper / JavaScript & CSS, 2018
A web site for a paper company featuring scroll animations.
ColdplayCrybaby.com / HTML, CSS & Graphics, 2017
A retro Livejournal-inspired site featured on the iTunes top 100 comedy podcast “My Brother My Brother and Me."
Education
New York Code + Design Academy / Certificate
OCTOBER 2018, NEW YORK, NY
NYCDA Software Engineering Intensive Certification
Pratt Institute / BFA
MAY 2013, BROOKLYN, NY
Bachelor of Fine Arts; Specializing in Painting
Experience
Freelance Graphic Designer and Painter
MAY 2013 - PRESENT, NEW YORK, NY
Staples / Copy & Print Associate
JANUARY 2015 - JUNE 2018, NEW YORK, NY
Pratt Institute / Gallery Assistant
SEPTEMBER 2011 - JANUARY 2013, NEW YORK, NY
If you are here looking for my painting portfolio, please check out my Instagram or my art portfolio (under construction).
© Milo Wissig 2020